
617_Zabelin_L.JU._Osnovy_komp'juternoj_grafiki_
.pdf
Поступающая от палочек и колбочек информация преобразуется в импульсные разряды и до передачи в мозг кодируется в сетчатке. Эта закодированная информация посылается в виде сигнала о яркости из всех трех типов колбочек, а также в виде разностных сигналов каждых двух цветов. Сюда подключается также и второй яркостной канал, берущий начало, от независимой палочковой системы.
Рисунок 4.1.2. – Чувствительность палочек (ночное зрение) и колбочек (дневное зрение).
Устройство аппарата цветового зрения человека таково, что глаз видит гораздо больше цветов, чем их есть в спектре, так как в определённых случаях смесь нескольких спектрально чистых цветов воспринимается мозгом как естественный цвет (например, розовый, который на самом деле является смесью красного и фиолетового). Экспериментально установлено, что среди излучений равной мощности наибольшее световое ощущение вызывает монохроматическое желто-зеленое излучение с длиной волны 555 нм. Относительная спектральная световая эффективность (обозначаемая буквой «v») этого излучения принята за единицу.
Любопытная иллюзия (явление Фехнера) хорошо демонстрирует тот факт, что цвет является внутренней способностью мозга отражать информацию о внешнем мире. Суть явления такова: если диск, одна половина которого зачернена, а на другой – белой – нанесен ряд черных дуг, привести во вращение со скоростью 5...10 об/с, то глаз будет воспринимать не серый фон, а довольно хорошо выраженные цветные кольца, цвет которых меняется в зависимости от радиуса дуг. Конструкции подобных дисков весьма разнообразны, но принципиально эффект остается одним и тем же – черно-белая картинка воспринимается цветной [16].
21

Основные определения:
Назначение цветовой модели – дать средства описания цвета в пределах некоторого цветового охвата, в том числе и для выполнения интерполяции цветов. В компьютерной графике обычно используются модели RGB, CMY(K), YCbCr, HSV, HLS и CIE L*a*b*.
Яркость – часть светового потока, который отражается от предмета и попадает на сетчатку глаза. Численно равна отношению силы света источника в рассматриваемом направлении к площади проекции светящейся или отражающей свет поверхности на плоскость, перпендикулярную этому направлению.
Освещённость – мощность светового потока, падающего на единицу площади поверхности. Измеряется в люксах (лк).
Светлота – субъективное ощущение, которое вызывают предметы, сильнее или слабее отражающие свет. Ощущения светлоты при просмотре изображения обычно имеют три ступени: света, полутона, тени.
Цветовой тон – преобладающая длина волны в спектре излучения. Насыщенность (чистота тона) – доля присутствия белого цвета. В спек-
трально чистом цвете примесь белого отсутствует.
Ахроматические цвета – неокрашенные: белый, серый, черный. Они (в отличие от хроматических) характеризуются только одной величиной – светлотой. Насыщенность равна нулю, цветовой тон белый. Эти цвета оказывают одинаковое действие на все три приемника глаза. Степень "серости" может зависеть или не зависеть от источника света.
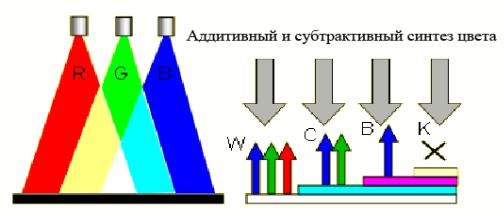
Цвет можно синтезировать двумя принципиально разными методами – аддитивным и субтрактивным (рисунок 4.1.3). Аддитивный синтез цвета предполагает получение цвета смешением излучений. Аддитивный синтез применяется и при измерении цвета специальными приборами – колориметрами. В аддитивном синтезе под белым цветом мы понимаем смешение основных излучений в максимальном количестве, а чёрный цвет – полное отсутствие излучений. При субтрактивном синтезе компоненты излучения попадают в глаз не напрямую, а преобразуясь оптической средой – окрашенной поверхностью. Ее окраска выполняет функцию преобразователя энергии излучения источника света. Отражаясь от нее или проходя насквозь, одни лучи ослабляются сильнее, другие слабее. В результате баланс попавших на сетчатку глаза излучений изменяется, что вызывает ощущение цвета.
Рисунок 4.1.3. – Аддитивный и субтрактивный синтез цвета.
22

Трехмерное пространство для геометрического изображения цвета принято называть цветовым пространством. В цветовой системе координат каждый цвет выражается через основные цвета этой системы, причем они должны быть линейно независимы (то есть ни один из них не должен получаться сложением двух других).
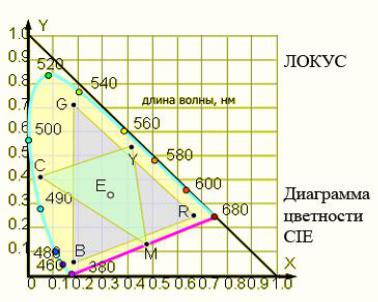
Рисунок 4.1.4. – Локус в координатах стандартной колориметрической системы XYZ
Линия в плоскости, являющаяся геометрическим местом точек цветности монохроматических излучений, и замкнутая линией пурпурных, называется локусом (от лат. locus – место) (рисунок 4.1.4.).
Внутри локуса находятся все реальные цвета. Вне локуса лежат воображаемые цвета, более насыщенные, чем спектральные, выраженные в данной колориметрической системе (базовые цвета в системе XYZ нереальные). Площадь, ограниченная локусом и замыкающей его линией пурпурных цветов, называется полем реальных цветов. Точка белого (x=0.33, y=0.33)
4.2. Цветовые модели компьютерной графики
Назначение цветовой модели – дать средства описания цвета в пределах некоторого цветового охвата, в том числе и для выполнения интерполяции цветов. Цветовые модели можно разбить на три группы: перцепционные (по восприятию), аддитивные (слагательные) и субтрактивные (вычитательные) [1].
Стандарт RGB – стандарт для синтеза цветов и название соответствующей цветовой палитры. Это первая стандартная колориметрическая система. Она была принята в 1931 году на VIII сессии Международной комиссии по освещению – МКО (или CIE – от французского названия Commission Internationale de L'Eclairage). В качестве трёх линейно независимых цветов выбраны монохроматические красный (red (λ=700 нм) – легко выделяемый красным светофильтром из спектра лампы накаливания), зелёный (green (λ=546,
23

1 нм) – линия «е» в спектре ртутной лампы) и синий (blue, (λ =435,8 нм) – линия «g» в спектре ртутной лампы). Палитра применяется для аддитивного смешивания цветов. Впервые систему, похожую на RGB, применил для смешивания цветов Томас Юнг (1773–1829 г.). Для того чтобы смешиванием компонент R, G и B получить белый цвет, яркости соответствующих источников не должны быть равны друг другу, а находиться в пропорции:
LR : LG : LB = 1 : 4.5907 : 0.0601 |
(4.2.1) |
Цветовой куб стандарта RGB показан на рисунке 4.2.1. Система RGB имеет неполный цветовой охват – многие цвета от зелёного до синего, включая все оттенки голубого, не могут быть представлены в этой модели. Стандарт RGB в настоящее время принят практических для всех излучающих устройств графического вывода (телевизоры, мониторы, плазменные панели и др.)
Рисунок 4.2.1. – Трёхмерное представление синтезированных цветов в модели RGB
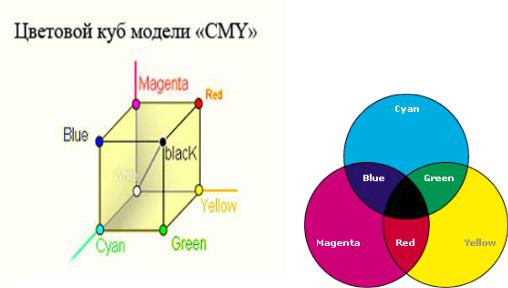
Стандарт CMY – субтрактивная цветовая модель, где в качестве основных приняты голубой (cyan), пурпурный (magenta), и жёлтый (yellow). Комбинирование этих красителей, наносимых на белую поверхность, позволяет получить цвета в диапазоне, указанном на рисунке 7.2.2. Модель в основном используется в полиграфических печатающих устройствах. На практике добиться чёрного цвета с помощью смешивания сложно, поэтому в принтерах используют ещё и чёрный краситель (black), такую модель называют CMYK. Модель CMY с добавлением черного цвета носит название CMYK (черный компонент сокращается до буквы К, поскольку эта краска является главной, ключевой (Key) в процессе цветной печати).
Цвета модели CMY являются дополнительными к цветам RGB. Дополнительный цвет – цвет, дополняющий данный до белого. Так, дополнительный для красного – голубой, для зеленого – пурпурный, для синего – желтый (рису-
24

нок 4.2.2.). Тем не менее, по цветовому охвату эти модели различаются (рисунок 4.2.4.), так что при переходе из одной модели в другую возможны потери цвета.
Дополнительный цвет – цвет, дополняющий данный до белого. Дополнительный для красного – голубой (зеленый+синий), дополнительный для зеленого – пурпурный (красный+синий), дополнительный для синего – желтый (красный+зеленый) и т.д.
Преобразования между пространствами RGB и CMY определяются следующим образом:
[ R G B ] = [ 1 1 1 ] – [ C M Y ] |
(4.2.2.) |
Причем единичный вектор-строка в модели RGB – представление белого цвета, а в модели CMY – черного.
Рисунок 4.2.2. – Трёхмерное представление синтезированных цветов в модели CMY
Цветовая модель Grayscale представляет собой ту же индексированную палитру, где вместо цвета пикселам назначена одна из 256 градаций серого. На основе Grayscale легко можно понять строение RGB- и CMYK-файлов.
В RGB для описания цвета используются 24 бита, которые делятся на три группы по 8 бит (то, что называется в Photoshop каналами). Одна группа используется для хранения в пикселе величины красного цвета, две другие – зеленого и синего. Они могут дать до 16 700 тыс. комбинаций оттенков. Аналогичным образом в CMYK существуют 4 группы, для описания цвета используются 32 bpp. Alpha-каналы, быстрая маска, маски слоев в Photoshop'е имеют совершенно сходную 8-битовую природу, но носят вспомогательный характер и не влияют на цвет. Обратите внимание, что если RGB имеет стандартные 256 градаций яркости, то в CMYK яркость измеряется в процентах (то есть до 100).
25
Несмотря на большую, чем в RGB цветовую глубину в 32 бита на пиксел, диапазон оттенков CMYK значительно меньше, чем в RGB, так как CMYK является не более, чем имитацией на экране печатных цветов.
YCbCr – аппаратно-ориентированная модель, используемая в телевиде-
нии и служащая для сокращения передаваемой полосы частот за счет использования психофизиологических особенностей зрения. В этой модели Y – интенсивность цвета, а Cb и Сr – синяя и красная цветоразностные компоненты. Как будет показано в дальнейшем, кодирование изображений в этой палитре существенно уменьшает количество информации, требуемой для воспроизведения изображения без существенной потери его качества. Для преобразования палитры RGB в YCbCr пользуются следующими соотношениями:
Y = 0.299 R + 0.587 G + 0.114 B |
(4.2.3.) |
Cb = 0.1678 R – 0.3313 G + 0.5 B |
(4.2.4.) |
Cr = 0.5 R – 0.4187 G + 0.0813 B |
(4.2.5.) |
Перцепционные цветовые модели. Модели CIE. Модель RGB и модель
CMYK являются аппаратно-зависимыми. Если речь идет об RGB, то значения базовых цветов (а также точка белого) определяются качеством примененного в вашем мониторе люминофора. В результате на разных мониторах одно и то же изображение выглядит неодинаково. Если обратиться к CMYK, то здесь различие еще более очевидно, поскольку речь идет о реальных красках, особенностях печатного процесса и носителя [15].
Поэтому не удивительно, что в конце концов встала задача описания цветов, не зависящего от аппаратуры, на которой эти цвета получены. К сожалению, дать полностью объективное определение цвета не представляется возможным. Цвет – это воспринимаемая характеристика, зависящая от наблюдателя и окружающих условий. Разные люди видят цвета по-разному (например, художник – иначе, чем непрофессионал). Даже у одного человека зрительная реакция на цвет меняется с возрастом.
Если восприятие цвета зависит от наблюдателя и условий наблюдения, то, по крайней мере, можно стандартизировать эти условия. Именно таким путем пошли ученые из Международной Комиссии по Освещению (CIE). В 1931 г. они стандартизировали условия наблюдения цветов и исследовали восприятие цвета у большой группы людей. В результате были экспериментально определены базовые компоненты новой цветовой модели XYZ. Эта модель аппаратно независима, поскольку описывает цвета так, как они воспринимаются человеком, при стандартных условиях для наблюдателя.
Цветовая модель L*a*b*, использующаяся в компьютерной графике, является производной от цветовой модели XYZ. Название она получила от своих базовых компонентов "L", "a" и "b".Компонент "L" несет информацию об яркостях изображения, а компоненты "а" и "b" – о его цветах (т. е. "а" и "b" – хроматические компоненты). Компонент "а" изменяется от зеленого, до красного, а "b" – от синего, до желтого.
26

Двухмерная диаграмма цветности CIE – цветовой тон и насыщенность
[22].
Смешивая два любых цвета спектра в разной пропорции, мы можем создать любой из цветов, находящийся на прямой линии между ними. Например, можно получить серый смешиванием сине-зелёного и красного или жёлтозелёного и сине-фиолетового. Дело в том, что глаз не выделяет отдельные световые длины волн, и в то же время различные их комбинации могут выглядеть как воспринимаемый глазом цвет.
Хотя цветовая модель CIE охватывает весь видимый спектр, она не является основой для задания цвета в цифровом виде. Перцепционные цветовые модели, которые наиболее известны художникам и дизайнерам, - HLS, HSV.
HSV (Hue – цветовой тон, Saturation – насыщенность, Value – количе-
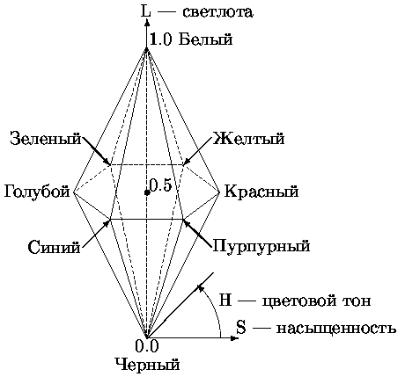
ство света) – модель, ориентированная на человека и обеспечивающая возможность явного задания требуемого оттенка цвета. Подпространство, определяемое данной моделью – цветовой конус (рисунок 4.2.3.), который также часто рисуют как шестигранный конус.
Рисунок 4.2.3. – Подпространство, определяемое моделью HSV.
По вертикальной оси конуса задается V – светлота, меняющаяся от 0 до 1. Значению V = 0 соответствует вершина конуса, значению V = 1 – основание конуса; цвета при этом наиболее интенсивны. Цветовой тон H задается углом, отсчитываемым вокруг вертикальной оси. В частности, 00 – красный, 600 – желтый, 1200 – зеленый, 1800 – голубой, 2400 – синий, 3000 – пурпурный, т.е. дополнительные цвета расположены друг против друга (отличаются на 1800). Насыщенность S определяет насколько близок цвет к "чистому" пигменту и меняется от 0 на вертикальной оси V до 1 на боковых гранях шестигранного конуса.
27

Точка V = 0, в которой находится вершина конуса, соответствует черному цвету. Значение S при этом может быть любым в диапазоне от 0 до 1. Точка с координатами V = 1, S = 0 – центр основания конуса соответствует белому цвету. Промежуточные значения координаты V при S=0, т.е. на оси конуса, соответствуют серым цветам. Если S = 0, то значение оттенка H считается неопределенным.
Модель HLS: (Hue – цветовой тон, Lightness – светлота, Saturation – насыщенность) – модель, построенная аналогично HSV, в общем, систему HLS можно представить как полученную из HSV "вытягиванием" точки V=1, S=0, задающей белый цвет, вверх для образования верхнего конуса, но здесь максимально интенсивные цветовые тона соответствуют значению L=0.5 при S=1. При L=1 имеем белый цвет, а при L=0 – чёрный.
Рисунок 4.2.4 – Подпространство, определяемое моделью HLS
Большое практическое применение в настоящее время находит система
CIE L*a*b*.
Здесь L – канал яркости, a* и b* – хроматические. Она была рекомендована для расчета цветовых различий Международной организацией по стандартизации (ISO) в 1976 году. Именно это цветовое пространство является "родным" для такого программного пакета, как Adobe Photoshop. Цветовой охват модели включает цвета RGB и CMYK. Поэтому перевод в модель Lab и из неё производится без потерь цвета.
Модель RYB – данная субтрактивная модель с первичными цветами red- yellow-blue не применяется в компьютерной графике, однако в течение многих
28
веков её использовали художники для смешивания красок. Это интуитивная модель и по цветовому охвату уступает вышеперечисленным.
4.3. Кодирование цвета (основные определения)
Количество цветов (глубина цвета) – одна из основных характеристик изображения или устройства графического вывода [18]. Согласно психофизиологическим исследованиям глаз человека способен различать 350 000 цветов. Однако в компьютерной графике в настоящее время используются изображения с формально гораздо большей глубиной цвета (16,7 миллиона цветов), тем не менее, следует учитывать, что для синтезированных цветов на каждый из компонентов цвета в этом случае отводится только 256 градаций, которые достаточно хорошо различимы глазом человека. Классифицируем изображения следующим образом:
1.бинарные – 1 бит на пиксель – обычно чёрно-белые изображения
2.полутоновые – 1 байт на пиксель – изображение в градациях серого
3.Hi Color – 16 бит на пиксель – 65536 цветов
4.True Color – 24 бита на пиксель – 16,7 млн. цветов
5.иные: 32, 48 и др. бит на пиксель.
Палитра (palette) – набор цветов, используемых в изображении или при отображении видеоданных. Палитру можно воспринимать как таблицу кодов цветов (обычно в виде RGB – троек байтов). Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели. Палитра может принадлежать изображению, части изображения, операционной системе или видеокарте.
5. Форматы графических файлов
5.1. Растровые графические форматы
BMP – самый простой растровый формат. Является родным форматом Windows, он поддерживается всеми графическими редакторами, работающими под ее управлением [11].
В BMP данные о цвете хранятся только в модели RGB, поддерживаются как индексированные цвета (до 256 цветов), так и полноцветные изображения, причем в режиме индексированных цветов возможна простейшая компрессия RLE (Run Length Encoding – кодирование с переменной длиной строки).
Примерно такими же возможностями, как BMP, обладает и формат PCX, разработанный еще на заре компьютерной эпохи фирмой Z-Soft специально для своего графического редактора PC PaintBrush под операционную систему MSDOS. Изображения в формате PCX можно посмотреть большинством программ под DOS, в том числе и внутренним просмотрщиком Norton Commander
Формат GIF, предложенный фирмой CompuServe в далеком 1987 году. Отличительной его особенностью является использование режима индексированных цветов (не более 256). Формат GIF часто используется в веб-дизайне,
29
для сохранения многочисленных элементов оформления страничек. Небольшие размеры файлов изображений обусловлены применением алгоритма сжатия без потерь качества LZW, благодаря чему изображения в этом формате наиболее удобны для пересылки по все еще узким каналам связи глобальной сети. К числу его самых заметных отличий относятся возможность использования режима постепенного проявления изображения (interleaved), в этом режиме строки изображения выводятся на экран не подряд, а в определенном порядке: сначала каждая 8-я, затем – 4-я и т.д. Таким образом, полностью изображение показывается в четыре прохода, что позволяет еще до полной загрузки изображения понять его суть, и, в случае необходимости, прервать его закачку.
Основное ограничение формата GIF состоит в том, что цветное изображение может быть записано только в режиме 256 цветов. Для полиграфии этого явно недостаточно.
Формат PNG сжимает графическую информацию без потерь качества, используя алгоритм Deflate, в отличие от GIF или TIFF сжимает растровые изображения и по горизонтали, и по вертикали, что обеспечивает более высокую степень сжатия и поддерживает цветные фотографические изображения вплоть до 48-битных включительно. Формат PNG позволяет создавать изображения с 256 уровнями прозрачности за счет применения дополнительного аль- фа-канала с 256 градациями серого. ОН имеет двумерную чересстрочную развертку и встроенную гамма-коррекцию, позволяющую сохранять изображения, яркость которых будет неизменна на любых машинах PC. Он хорош для публикации высококачественной растровой графики в интернете. Но уступает в мелких элементах оформления веб-страниц, таких, как кнопки, рамки ит.п. Объем описания палитры цветов сопоставим с размером самого изображения.
Формат JPEG – самый популярный для хранения фотографических изображений . Данный формат является общепризнанным стандартом в интернете. JPEG может хранить только 24-битовые полноцветные изображения. Одноименный с форматом, достаточно сложный алгоритм сжатия основан на особенностях человеческого зрения (используется представление блока пикселей 8х8 одним цветом с сохранением информации о яркости плюс метод Хаффмана и, в зависимости от степени компрессии, некоторые другие ухищрения).
Хотя JPEG отлично сжимает фотографии, но это сжатие происходит с потерями и портит качество, тем не менее, он может быть легко настроен на минимальные, практически незаметные для человеческого глаза, потери. Кстати, усилить сжатие и минимизировать потери качества можно, предварительно размыв изображение (например, применив фильтр blur). Однако не стоит использовать формат JPEG для хранения изображений, подлежащих последующей обработке, так как при каждом сохранении документа в этом формате процесс ухудшения качества изображения носит лавинообразный характер. Наиболее целесообразно будет корректировать изображение в каком-нибудь другом подходящем формате, например TIFF, и лишь по завершению всех работ окончательная версия может быть сохранена в JPEG. Таким образом, можно сохра-
30
